Efectos
mask-image
Utilidades para controlar la imagen de máscara de un elemento.
| Clase | Estilos |
|---|---|
mask-[<value>] | mask-image: <value>; |
mask-(<custom-property>) | mask-image: var(<custom-property>); |
mask-none | mask-image: none; |
mask-linear-<number> | mask-image: linear-gradient(<number>deg, black var(--tw-mask-linear-from)), transparent var(--tw-mask-linear-to)); |
-mask-linear-<number> | mask-image: linear-gradient(calc(<number>deg * -1), black var(--tw-mask-linear-from)), transparent var(--tw-mask-linear-to)); |
mask-linear-from-<number> | mask-image: linear-gradient(var(--tw-mask-linear-position), black calc(var(--spacing * <number>)), transparent var(--tw-mask-linear-to)); |
mask-linear-from-<percentage> | mask-image: linear-gradient(var(--tw-mask-linear-position), black <percentage>, transparent var(--tw-mask-linear-to)); |
mask-linear-from-<color> | mask-image: linear-gradient(var(--tw-mask-linear-position), <color> var(--tw-mask-linear-from), transparent var(--tw-mask-linear-to)); |
mask-linear-from-(<custom-property>) | mask-image: linear-gradient(var(--tw-mask-linear-position), black <custom-property>, transparent var(--tw-mask-linear-to)); |
mask-linear-from-[<value>] | mask-image: linear-gradient(var(--tw-mask-linear-position), black <value>, transparent var(--tw-mask-linear-to)); |
mask-linear-to-<number> | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent calc(var(--spacing * <number>))); |
mask-linear-to-<percentage> | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent <percentage>); |
mask-linear-to-<color> | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), <color> var(--tw-mask-linear-to)); |
mask-linear-to-(<custom-property>) | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent var(<custom-property>)); |
mask-linear-to-[<value>] | mask-image: linear-gradient(var(--tw-mask-linear-position), black var(--tw-mask-linear-from), transparent <value>); |
mask-t-from-<number> | mask-image: linear-gradient(to top, black calc(var(--spacing * <number>)), transparent var(--tw-mask-top-to)); |
mask-t-from-<percentage> | mask-image: linear-gradient(to top, black <percentage>, transparent var(--tw-mask-top-to)); |
mask-t-from-<color> | mask-image: linear-gradient(to top, <color> var(--tw-mask-top-from), transparent var(--tw-mask-top-to)); |
mask-t-from-(<custom-property>) | mask-image: linear-gradient(to top, black var(<custom-property>), transparent var(--tw-mask-top-to)); |
mask-t-from-[<value>] | mask-image: linear-gradient(to top, black <value>, transparent var(--tw-mask-top-to)); |
mask-t-to-<number> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent calc(var(--spacing * <number>)); |
mask-t-to-<percentage> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent <percentage>); |
mask-t-to-<color> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), <color> var(--tw-mask-top-to)); |
mask-t-to-(<custom-property>) | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent var(<custom-property>)); |
mask-t-to-[<value>] | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent <value>); |
mask-r-from-<number> | mask-image: linear-gradient(to right, black calc(var(--spacing * <number>)), transparent var(--tw-mask-right-to)); |
mask-r-from-<percentage> | mask-image: linear-gradient(to right, black <percentage>, transparent var(--tw-mask-right-to)); |
mask-r-from-<color> | mask-image: linear-gradient(to right, <color> var(--tw-mask-right-from), transparent var(--tw-mask-right-to)); |
mask-r-from-(<custom-property>) | mask-image: linear-gradient(to right, black var(<custom-property>), transparent var(--tw-mask-right-to)); |
mask-r-from-[<value>] | mask-image: linear-gradient(to right, black <value>, transparent var(--tw-mask-right-to)); |
mask-r-to-<number> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent calc(var(--spacing * <number>)); |
mask-r-to-<percentage> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent <percentage>); |
mask-r-to-<color> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), <color> var(--tw-mask-right-to)); |
mask-r-to-(<custom-property>) | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent var(<custom-property>)); |
mask-r-to-[<value>] | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent <value>); |
mask-b-from-<number> | mask-image: linear-gradient(to bottom, black calc(var(--spacing * <number>)), transparent var(--tw-mask-bottom-to)); |
mask-b-from-<percentage> | mask-image: linear-gradient(to bottom, black <percentage>, transparent var(--tw-mask-bottom-to)); |
mask-b-from-<color> | mask-image: linear-gradient(to bottom, <color> var(--tw-mask-bottom-from), transparent var(--tw-mask-bottom-to)); |
mask-b-from-(<custom-property>) | mask-image: linear-gradient(to bottom, black var(<custom-property>), transparent var(--tw-mask-bottom-to)); |
mask-b-from-[<value>] | mask-image: linear-gradient(to bottom, black <value>, transparent var(--tw-mask-bottom-to)); |
mask-b-to-<number> | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent calc(var(--spacing * <number>)); |
mask-b-to-<percentage> | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <percentage>); |
mask-b-to-<color> | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), <color> var(--tw-mask-bottom-to)); |
mask-b-to-(<custom-property>) | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent var(<custom-property>)); |
mask-b-to-[<value>] | mask-image: linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <value>); |
mask-l-from-<number> | mask-image: linear-gradient(to left, black calc(var(--spacing * <number>)), transparent var(--tw-mask-left-to)); |
mask-l-from-<percentage> | mask-image: linear-gradient(to left, black <percentage>, transparent var(--tw-mask-left-to)); |
mask-l-from-<color> | mask-image: linear-gradient(to left, <color> var(--tw-mask-left-from), transparent var(--tw-mask-left-to)); |
mask-l-from-(<custom-property>) | mask-image: linear-gradient(to left, black var(<custom-property>), transparent var(--tw-mask-left-to)); |
mask-l-from-[<value>] | mask-image: linear-gradient(to left, black <value>, transparent var(--tw-mask-left-to)); |
mask-l-to-<number> | mask-image: linear-gradient(to left, black var(--tw-mask-left-from), transparent calc(var(--spacing * <number>)); |
mask-l-to-<percentage> | mask-image: linear-gradient(to bottom, black var(--tw-mask-left-from), transparent <percentage>); |
mask-l-to-<color> | mask-image: linear-gradient(to bottom, black var(--tw-mask-left-from), <color> var(--tw-mask-left-to)); |
mask-l-to-(<custom-property>) | mask-image: linear-gradient(to left, black var(--tw-mask-left-from), transparent var(<custom-property>)); |
mask-l-to-[<value>] | mask-image: linear-gradient(to left, black var(--tw-mask-left-from), transparent <value>); |
mask-y-from-<number> | mask-image: linear-gradient(to top, black calc(var(--spacing * <number>)), transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black calc(var(--spacing * <number>)), transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-<percentage> | mask-image: linear-gradient(to top, black <percentage>, transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black <percentage>, transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-<color> | mask-image: linear-gradient(to top, <color> var(--tw-mask-top-from), transparent var(--tw-mask-top-to)), linear-gradient(to bottom, <color> var(--tw-mask-bottom-from), transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-(<custom-property>) | mask-image: linear-gradient(to top, black var(<custom-property>), transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black var(<custom-property>), transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-from-[<value>] | mask-image: linear-gradient(to top, black <value>, transparent var(--tw-mask-top-to)), linear-gradient(to bottom, black <value>, transparent var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-to-<number> | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent calc(var(--spacing * <number>)), linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent calc(var(--spacing * <number>));
mask-composite: intersect; |
mask-y-to-<percentage> | mask-image: linear-gradient(to bottom, black var(--tw-mask-top-from), transparent <percentage>), linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <percentage>);
mask-composite: intersect; |
mask-y-to-<color> | mask-image: linear-gradient(to bottom, black var(--tw-mask-top-from), <color> var(--tw-mask-top-to)), linear-gradient(to bottom, black var(--tw-mask-bottom-from), <color> var(--tw-mask-bottom-to));
mask-composite: intersect; |
mask-y-to-(<custom-property>) | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent var(<custom-property>)),linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent var(<custom-property>));
mask-composite: intersect; |
mask-y-to-[<value>] | mask-image: linear-gradient(to top, black var(--tw-mask-top-from), transparent <value>),linear-gradient(to bottom, black var(--tw-mask-bottom-from), transparent <value>);
mask-composite: intersect; |
mask-x-from-<number> | mask-image: linear-gradient(to right, black calc(var(--spacing * <number>)), transparent var(--tw-mask-right-to)), linear-gradient(to left, black calc(var(--spacing * <number>)), transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-<percentage> | mask-image: linear-gradient(to right, black <percentage>, transparent var(--tw-mask-right-to)), linear-gradient(to left, black <percentage>, transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-<color> | mask-image: linear-gradient(to right, <color> var(--tw-mask-right-from), transparent var(--tw-mask-right-to)), linear-gradient(to left, <color> var(--tw-mask-left-from), transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-(<custom-property>) | mask-image: linear-gradient(to right, black var(<custom-property>), transparent var(--tw-mask-right-to)), linear-gradient(to left, black var(<custom-property>), transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-from-[<value>] | mask-image: linear-gradient(to right, black <value>, transparent var(--tw-mask-right-to)), linear-gradient(to left, black <value>, transparent var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-to-<number> | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent calc(var(--spacing * <number>)), linear-gradient(to left, black var(--tw-mask-left-from), transparent calc(var(--spacing * <number>));
mask-composite: intersect; |
mask-x-to-<percentage> | mask-image: linear-gradient(to left, black var(--tw-mask-right-from), transparent <percentage>), linear-gradient(to left, black var(--tw-mask-left-from), transparent <percentage>);
mask-composite: intersect; |
mask-x-to-<color> | mask-image: linear-gradient(to left, black var(--tw-mask-right-from), <color> var(--tw-mask-right-to)), linear-gradient(to left, black var(--tw-mask-left-from), <color> var(--tw-mask-left-to));
mask-composite: intersect; |
mask-x-to-(<custom-property>) | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent var(<custom-property>)),linear-gradient(to left, black var(--tw-mask-left-from), transparent var(<custom-property>));
mask-composite: intersect; |
mask-x-to-[<value>] | mask-image: linear-gradient(to right, black var(--tw-mask-right-from), transparent <value>),linear-gradient(to left, black var(--tw-mask-left-from), transparent <value>);
mask-composite: intersect; |
mask-radial-[<value>] | mask-image: radial-gradient(<value>); |
mask-radial-[<size>] | --tw-mask-radial-size: <size>; |
mask-radial-[<size>_<size>] | --tw-mask-radial-size: <size> <size>; |
mask-radial-from-<number> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black calc(var(--spacing * <number>)), transparent var(--tw-mask-radial-to)); |
mask-radial-from-<percentage> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black <percentage>, transparent var(--tw-mask-radial-to)); |
mask-radial-from-<color> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), <color> var(--tw-mask-radial-from), transparent var(--tw-mask-radial-to)); |
mask-radial-from-(<custom-property>) | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(<custom-property>), transparent var(--tw-mask-radial-to)); |
mask-radial-from-[<value>] | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black <value>, transparent var(--tw-mask-radial-to)); |
mask-radial-to-<number> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent calc(var(--spacing * <number>))); |
mask-radial-to-<percentage> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent <percentage>); |
mask-radial-to-<color> | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), <color> var(--tw-mask-radial-to)); |
mask-radial-to-(<custom-property>) | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent var(<custom-property>)); |
mask-radial-to-[<value>] | mask-image: radial-gradient(var(--tw-mask-radial-shape) var(--tw-mask-radial-size) at var(--tw-mask-radial-position), black var(--tw-mask-radial-from), transparent <value>); |
mask-radial-circle | --tw-mask-radial-shape: circle; |
mask-radial-ellipse | --tw-mask-radial-shape: ellipse; |
mask-radial-closest-corner | --tw-mask-radial-size: closest-corner; |
mask-radial-closest-side | --tw-mask-radial-size: closest-side; |
mask-radial-farthest-corner | --tw-mask-radial-size: farthest-corner; |
mask-radial-farthest-side | --tw-mask-radial-size: farthest-side; |
mask-radial-at-top-left | --tw-mask-radial-position: top left; |
mask-radial-at-top | --tw-mask-radial-position: top; |
mask-radial-at-top-right | --tw-mask-radial-position: top right; |
mask-radial-at-left | --tw-mask-radial-position: left; |
mask-radial-at-center | --tw-mask-radial-position:center; |
mask-radial-at-right | --tw-mask-radial-position: right; |
mask-radial-at-bottom-left | --tw-mask-radial-position: bottom left; |
mask-radial-at-bottom | --tw-mask-radial-position: bottom; |
mask-radial-at-bottom-right | --tw-mask-radial-position: bottom right; |
mask-conic-<number> | mask-image: conic-gradient(from <number>deg, black var(--tw-mask-conic-from), transparent var(--tw-mask-conic-to)); |
-mask-conic-<number> | mask-image: conic-gradient(from calc(<number>deg * -1), black var(--tw-mask-conic-from), transparent var(--tw-mask-conic-to)); |
mask-conic-from-<number> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black calc(var(--spacing * <number>)), transparent var(--tw-mask-conic-to)); |
mask-conic-from-<percentage> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black <percentage>, transparent var(--tw-mask-conic-to)); |
mask-conic-from-<color> | mask-image: conic-gradient(from var(--tw-mask-conic-position), <color> var(--tw-mask-conic-from), transparent var(--tw-mask-conic-to)); |
mask-conic-from-(<custom-property>) | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(<custom-property>), transparent var(--tw-mask-conic-to)); |
mask-conic-from-[<value>] | mask-image: conic-gradient(from var(--tw-mask-conic-position), black <value>, transparent var(--tw-mask-conic-to)); |
mask-conic-to-<number> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent calc(var(--spacing * <number>)); |
mask-conic-to-<percentage> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent <percentage>); |
mask-conic-to-<color> | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), <color> var(--tw-mask-conic-to); |
mask-conic-to-(<custom-property>) | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent var(<custom-property>); |
mask-conic-to-[<value>] | mask-image: conic-gradient(from var(--tw-mask-conic-position), black var(--tw-mask-conic-from), transparent <value>); |
Ejemplos
Usar una máscara de imagen
Usa la sintaxis mask-[<value>] para establecer la imagen de máscara de un elemento:
<div class="mask-[url(/img/scribble.png)] bg-[url(/img/mountains.jpg)] ..."> <!-- ... --></div>Enmascarar bordes
Usa utilidades como mask-b-from-<value> y mask-t-to-<value> para añadir una máscara de gradiente lineal a un solo lado de un elemento:
mask-t-from-50%
mask-r-from-30%
mask-l-from-50% mask-l-to-90%
mask-b-from-20% mask-b-to-80%
<div class="mask-t-from-50% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-r-from-30% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-l-from-50% mask-l-to-90% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-b-from-20% mask-b-to-80% bg-[url(/img/mountains.jpg)] ..."></div>Además, usa utilidades como mask-x-from-70% y mask-y-to-90% para aplicar una máscara a dos lados de un elemento al mismo tiempo:
mask-x-from-70% mask-x-to-90%
mask-y-from-70% mask-y-to-90%
<div class="mask-x-from-70% mask-x-to-90% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-y-from-70% mask-y-to-90% bg-[url(/img/mountains.jpg)] ..."></div>Por defecto, las máscaras de gradiente lineal hacen una transición de negro a transparente, pero puedes personalizar los colores del gradiente usando las utilidades mask-<side>-from-<color> y mask-<side>-to-<color>.
Añadir una máscara lineal angulada
Usa utilidades como mask-linear-<angle>, mask-linear-from-20 y mask-linear-to-40 para añadir una máscara de gradiente lineal personalizada a un elemento:
mask-linear-50
-mask-linear-50
<div class="mask-linear-50 mask-linear-from-60% mask-linear-to-80% bg-[url(/img/mountains.jpg)] ..."></div><div class="-mask-linear-50 mask-linear-from-60% mask-linear-to-80% bg-[url(/img/mountains.jpg)] ..."></div>Añadir una máscara radial
Usa las utilidades mask-radial-from-<value> y mask-radial-to-<value> para añadir una máscara de gradiente radial a un elemento:


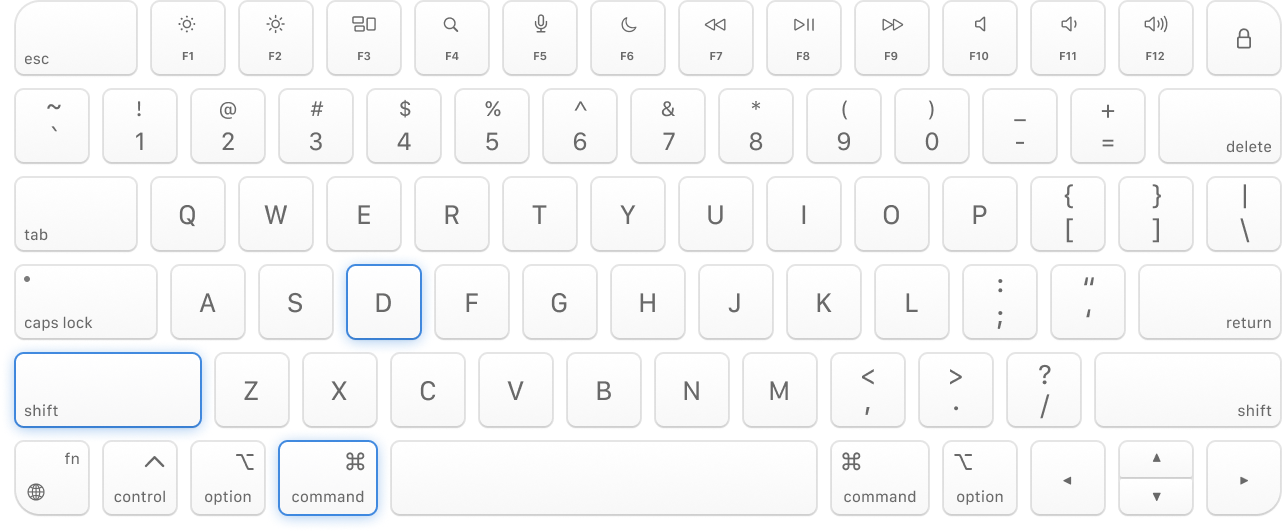
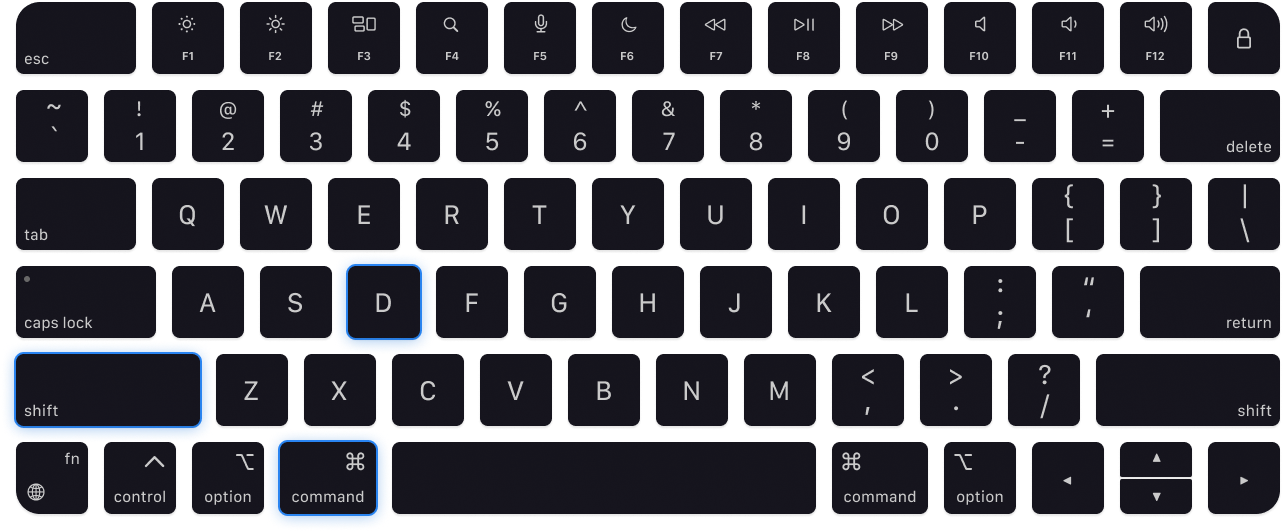
Velocidad
Hecho para usuarios avanzados
Trabaja más rápido que nunca con nuestros atajos de teclado
<div class="flex items-center gap-4"> <img class="mask-radial-[100%_100%] mask-radial-from-75% mask-radial-at-left ..." src="/img/keyboard.png" /> <div class="font-medium"> <p class="font-mono text-xs text-blue-500 uppercase dark:text-blue-400">Velocidad</p> <p class="mt-2 text-base text-gray-700 dark:text-gray-300">Hecho para usuarios avanzados</p> <p class="mt-1 text-sm leading-relaxed text-balance text-gray-500"> Trabaja más rápido que nunca con customizable keyboard shortcuts </p> </div></div>Por defecto, las máscaras de gradiente radial hacen una transición de negro a transparente, pero puedes personalizar los colores del gradiente usando las utilidades mask-radial-from-<color> y mask-radial-to-<color>.
Establecer la posición radial
Usa utilidades como mask-radial-at-bottom-left y mask-radial-at-[35%_35%] para establecer la posición del centro de la máscara de gradiente radial:
mask-radial-at-top-left
mask-radial-at-top
mask-radial-at-top-right
mask-radial-at-left
mask-radial-at-center
mask-radial-at-right
mask-radial-at-bottom-left
mask-radial-at-bottom
mask-radial-at-bottom-right
<div class="mask-radial-at-top-left mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-top mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-top-right mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-left mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-center mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-right mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-bottom-left mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-bottom mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-at-bottom-right mask-radial-from-100% bg-[url(/img/mountains.jpg)] ..."></div>Esto es diferente de mask-position, que establece la posición de la imagen de máscara en sí, no del gradiente radial.
Establecer el tamaño radial
Usa utilidades como mask-radial-closest-corner y mask-radial-farthest-side para establecer el tamaño de la máscara de gradiente radial:
mask-radial-closest-side
mask-radial-closest-corner
mask-radial-farthest-side
mask-radial-farthest-corner
<div class="mask-radial-closest-side mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-closest-corner mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-farthest-side mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-radial-farthest-corner mask-radial-from-100% mask-radial-at-[30%_30%] bg-[url(/img/mountains.jpg)] ..."></div>Al establecer un tamaño de gradiente radial personalizado, las unidades que puedes usar dependen de la <ending-shape> del gradiente, que por defecto es ellipse.
Con mask-circle, solo puedes usar una única longitud fija, como mask-radial-[5rem]. Mientras que con mask-ellipse, puedes especificar cada eje como una longitud fija o porcentaje, como mask-radial-[40%_80%].
Añadir una máscara cónica
Usa las utilidades mask-conic-from-<value>, mask-conic-to-<value> y mask-conic-<angle> para añadir una máscara de gradiente cónico a un elemento:
Almacenamiento usado: 75%
0.48 GB de 2 GB restantes
<div class="flex items-center gap-5 rounded-xl bg-white p-4 shadow-lg ring-1 ring-black/5 dark:bg-gray-800"> <div class="grid grid-cols-1 grid-rows-1"> <div class="border-4 border-gray-100 dark:border-gray-700 ..."></div> <div class="border-4 border-amber-500 mask-conic-from-75% mask-conic-to-75% dark:border-amber-400 ..."></div> </div> <div class="w-0 flex-1 text-sm text-gray-950 dark:text-white"> <p class="font-medium">Almacenamiento usado: 75%</p> <p class="mt-1 text-gray-500 dark:text-gray-400"><span class="font-medium">0.48 GB</span> de 2 GB restantes</p> </div></div>Por defecto, las máscaras de gradiente cónico hacen una transición de negro a transparente, pero puedes personalizar los colores del gradiente usando las utilidades mask-conic-from-<color> y mask-conic-to-<color>.
Combinar máscaras
Las utilidades de máscara de gradiente, como mask-radial-from-<value>, mask-conic-to-<value> y mask-l-from-<value>, se pueden combinar para crear máscaras de gradiente más complejas:
<div class="mask-b-from-50% mask-radial-[50%_90%] mask-radial-from-80% bg-[url(/img/mountains.jpg)] ..."></div><div class="mask-r-from-80% mask-b-from-80% mask-radial-from-70% mask-radial-to-85% bg-[url(/img/mountains.jpg)] ..."></div>Este comportamiento depende del hecho de que Tailwind establece la propiedad mask-composite en intersect por defecto. Cambiar esta propiedad afectará cómo se combinan las máscaras de gradiente.
Eliminar imágenes de máscara
Usa la utilidad mask-none para eliminar una imagen de máscara existente de un elemento:
<div class="mask-none"> <!-- ... --></div>Usar un valor personalizado
Usa utilidades como mask-linear-[<value>] y mask-radial-[<value>] para establecer el mask image basado en un valor completamente personalizado:
<div class="mask-linear-[70deg,transparent_10%,black,transparent_80%] ..."> <!-- ... --></div>Para variables CSS, también puedes usar la sintaxis mask-linear-(<custom-property>) :
<div class="mask-linear-(--my-mask) ..."> <!-- ... --></div>Esto es solo un atajo para mask-linear-[var(<custom-property>)] que agrega la función var() por ti automáticamente.
Responsive design
Prefija una utilidad mask-image con una variante de breakpoint como md: para aplicar la utilidad solo en tamaños de pantalla medium y superiores:
<div class="mask-radial-from-70% md:mask-radial-from-50% ..."> <!-- ... --></div>Aprende más sobre el uso de variantes en la documentación de variantes.
Personalizar tu tema
Usa las variables de tema --color-* para personalizar las utilidades color en tu proyecto:
@theme { --color-regal-blue: #243c5a; }Ahora utilidades como mask-radial-from-regal-blue,mask-conic-to-regal-blue, y mask-b-from-regal-blue pueden ser usadas en tu marcado:
<div class="mask-radial-from-regal-blue"> <!-- ... --></div>Aprende más sobre la personalización de tu tema en la documentación del tema.